Editor obsahu, někdy též zmiňovaný jako textový editor, je základní redakční prvek pro vkládání a úpravu textu v CMS. Pomocí editoru můžete psát a upravovat text, měnit jeho styl, přidávat nadpisy, číslované nebo odrážkové seznamy, designové barevné bloky, šablony s předdefinovanými prvky, obrázky, tabulky a zkušenější redaktoři i YouTube videa, sbírkové widgety a další komponenty.
Dodržujte schválené formátování a vzhled
Charitní webové stránky byly navrženy a schváleny tak, aby dodržovaly jednotný vzhled a design. Proto v tomto editoru není možné používat jiné velikosti písma, fonty nebo odlišné barvy a to ani pro zvýrazňování. K dispozici je nepřeberné množství kombinací různých stylů, nadpisů, bloků a šablon, že určitě není potřeba jakkoli nedovoleně ohýbat vzhled ke své představě. Mějte prosím na paměti, že čtenář chce vidět přehledný strukturovaný text, ve kterém je větší množství zvýraznění spíš na škodu. Proto si od samého začátku práce s obsahem osvojte logiku, že se editor a předdefinovaný styl nepřizpůsobuje Vaši představě, ale Vy přizpůsobujete svoji představu předem danému společnému formátování.
Jak správně pracovat v editoru
Část redaktorů tvoří články přímo v editoru. U krátkých článků to není problém, u delších textů se složitějšími formáty nebo funkcemi doporučujeme si nejprve čistý text předpřipravit např. v Poznámkovém boku nebo v Microsoft Wordu a teprve potom ho vložit do webového editoru a následně ho tam naformátovat, doplnit o obrázky, tabulky nebo další prvky.
Vložit již naformátovaný text je sice také možné, ale musí být vkládán ve stejné formátové struktuře, jako je použita na webu, jinak dojde ke ztrátě nebo poškození formátů. I tak budete muset obrázky a další formátovací prvky vložit až ve webovém editoru, protože ty přenášet nejdou.
Základní popis vzhledu editoru
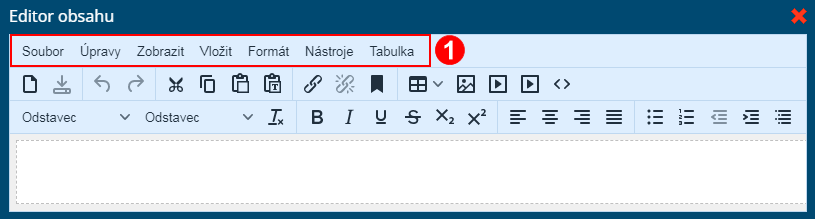
Editor obsahu je zobrazen v samostatném plovoucím okně nad redakčním systémem, tak abyste měli k dispozici velký nerušený prostor pro práci s textem. Okno je rozděleno na dvě vodorovné části, v první úzké jsou ovládací prvky a ve druhé je prostor pro editaci obsahu.
Ovládací prvky jsou rozdělené do tří řádek. První řádka je složená z textové rozbalovací nabídky, na kterou jste zvyklí i z jiných programů a pod ní jsou dva řádky ovládacích tlačítek. Pro většinu úkonů Vám budou stačit právě ona tlačítka.
Samotný popis funkcí a tlačítek v lištách
- Takzvané horní menu obsahuje všechny dostupné povolené funkce, které editor nabízí. Některé funkce, které jsou dostupné přes tlačítka, budou popsány až níže.

Za zmínku funkcí z horního menu rozhodně stojí:
Úpravy > Vložit jako čistý text – pokud kopírujete již naformátovaný text z jiného webu nebo z textového editoru, je potřeba text od formátování „očistit“. Touto funkcí se vloží čistý text, který si dále naformátuje tak, aby byl ve shodě s jednotným vzhledem webů.
Úpravy > Najít a nahradit – funkce pro nalezení všech výskytů daného slova či výrazu v článku a jejich hromadného nahrazení.
Zobrazit > Zdrojový kód – zobrazí editační okno s HTML kódem stránky. Do tohoto okna zasahujte pouze v případě, že máte znalost HTML jazyka, jinak můžete obsah poškodit. Využít se dá např. při opravě chyby ve formátování, kdy se pomíchaly nebo špatně ukončily párové tagy, případně při vložení nového bloku mezi dva původní bloky/šablony, což někdy ve vizuální části nejde.
Zobrazit > Zobrazit speciální znaky – zobrazí/skryje speciální znaky, jako tvrdé mezery apod.
Zobrazit > Ukázat bloky – graficky zobrazí formátové bloky, tj. odstavce, nadpisy, obrázky atd. pro lepší orientaci v textu.
Vložit > HTML – využijete při vkládání vlastního kódu nebo kódu od třetí strany. Nejčastěji se používá pro vložení darovacích widgetů nebo widgetů sociálních sítí.
Vložit - > Vložit šablonu – šablony jsou předdefinované formátované bloky, např. bloky s fotkou, rozbalovací lišty a bloky, mřížky. Šablony mohu být časem doplňovány a upravovány, sledujte novinky na tomto webu. Přehled a popis šablon.
Vložit > Speciální znak – velký výběr speciálních znaků, od znaků cizích jazyků, matematických symbolů, symbolů měn, šipek atd.
Vložit > Vodorovná čára – grafický oddělovač, vodorovná čára, v HTML kódu známá jako tag HR.
Vložit > Pevná mezera – zásadní skrytý znak, spojující v textu spojku nebo předložku se slovem, tak aby se slovo samostatně nezalamovalo na nový řádek.
Nástroje – Počet slov – statistický přehled pro ty, kteří chtějí vědět, kolik celý obsah nebo jeho označená část obsahuje slov, znaků nebo znaků vyjma mezer.
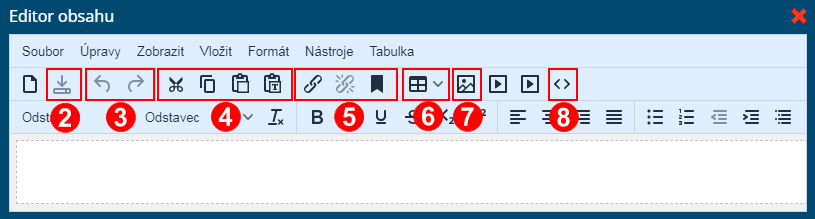
Pro přehlednost jsou tlačítka rozděleny do skupin.

- Tlačítko pro ukládání. Během tvoření obsahu ukládejte svoji práci průběžně.
- Tlačítka pro vrácení poslední úpravy a jejího opětovného provedení.
- Skupina tlačítek pro manipulaci s obsahem, vyjmout, kopírovat, vložit, vložit čistý text.
- Skupina týkajících se odkazů. Vložení odkazu, zrušení odkazu a práce s kotvou.
- Rozbalovací tlačítko s funkcemi pro vložení, úpravu, či smazání tabulky.
- Vložení / editace vlastností obrázku.
- Vložení / editace HTML kódu.

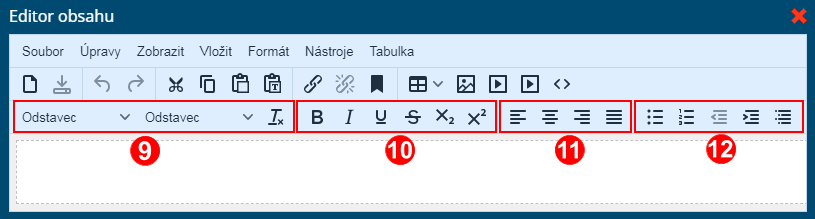
- Formátování bloků/odstavců, odstranění formátování.
- Textové styly - tučný text, kurzíva, podtržené a přeškrtnuté písmo, dolní a horní index.
- Zarovnání – vlevo, centrování, vpravo, oboustranné.
- Odrážkový a číselný seznam, zvětšit a zmenšit odsazení, definiční seznam.
