Byla přidána nová možnost jak si snadno a rychle poskládat moderní designovou a hlavně kvalitně responzivně reagující stránku. Skládání stránek lze pomocí jednotlivých boxů, které si můžeme představit jako virtuální bloky, které mají různý obsah, různé funkce, snadno je můžete přidat, změnit jejich pořadí nebo je dočasně či trvale vypnout.
Ukázka použití
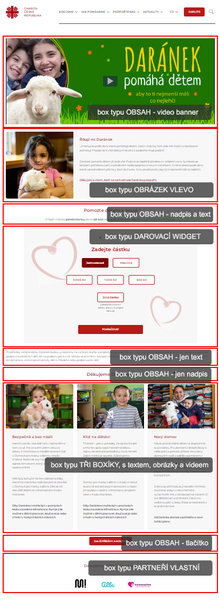
 V pravé části je příklad stránky typu Landing page, složené výhradě z boxů. Červenými obdélníky jsou pro lepší představu oddělené jednotlivé použité boxy. V každém boxu je popisek, jaký typ byl zvolen. Kromě základních obsahových boxů, které můžete pomocí editoru naplnit jakýmkoli obsahem, tedy od nadpisů, textů, obrázků, přes výčtové seznamy a dokonce videa, jsou použity boxy s novými funkcemi, jako je darovací widget, napojený na vlastní charitní platební bránu, případně na Darujme.cz a také box typu "tři boxíky", který čistě a přehledně rozděluje obsah na tři stejné části. Ve spodní části je box s funkcí "partneři, vlastní", podobný modulu partneři na hlavní stránce.
V pravé části je příklad stránky typu Landing page, složené výhradě z boxů. Červenými obdélníky jsou pro lepší představu oddělené jednotlivé použité boxy. V každém boxu je popisek, jaký typ byl zvolen. Kromě základních obsahových boxů, které můžete pomocí editoru naplnit jakýmkoli obsahem, tedy od nadpisů, textů, obrázků, přes výčtové seznamy a dokonce videa, jsou použity boxy s novými funkcemi, jako je darovací widget, napojený na vlastní charitní platební bránu, případně na Darujme.cz a také box typu "tři boxíky", který čistě a přehledně rozděluje obsah na tři stejné části. Ve spodní části je box s funkcí "partneři, vlastní", podobný modulu partneři na hlavní stránce.
Sestava boxů se dá snadno upravovat, můžete lehce změnit pořadí boxů, vložit nové nebo naopak skrýt ty neaktuální. Velkou výhodou je, že na rozdíl od obyčejné stránky, kterou upravujete v editoru obsahu, u boxů nehrozí kolaps formátování, jejich nemožnost oddělení nebo další formátovací problémy. Další, ale neméně podstatnou výhodou je, že každý box je nastylován tak, aby fungoval responzivně, tedy aby se na každém zařízení od mobilu po stolní počítač obsah zalamoval, případně natahoval tak, aby to bylo uživatelsky přívětivé.
Příklad s Landing page byl vybrán jako základní, protože Landing page neobsahuje levé menu a využijete tak plnou šířku stránky. Boxy ale můžete použít na jakémkoli typu stránek! Například typ stránek Dokumenty může být použit tak, že generovaný obsah stránky, tedy to, co na tomto typu stránky běžně vidíte, je zapouzdřeno do vlastního boxu, se kterým můžete dál manipulovat jako s ostatními boxy. Můžete před něj dát box typu "tři boxíky" a za něj třeba box s "partnery". Přeneseně se dá říct, že stránky všech typů se nově staly stránkami s boxem stejnojmenného typu.
Časem přineseme další typy boxů, využití a možnosti této funkce jsou totiž prakticky neomezené!
Doporučujeme si pro lepší představu a inspiraci prohlédnout stránky vytvořené pomocí boxíků: 100 let Charity, Důstojné stáří s Charitou, Daránek
Typy boxů:
Živé ukázky všech typů boxů:
pro stránku s obsahem | pro stránku typu landing page
- Generovaný obsah dle typu stránky
Boxem se stane samotná původní stránka. Pokud je typ stránky Články, v boxu se budou generovat články stejně, jako na samotné stránce. Box s články můžete na stránce posouvat za nebo před jiné boxy, které tam vložíte.
- Drobečková navigace
Navigační boxík, primárně určený pro přidání drobečkového menu na stránku typu landing page. V tomto typu stránek není drobečkové menu v základním nastavení záměrně zobrazené, protože jejím účelem bylo dle původního návrhu zobrazovat solitérní obsah mimo hierarchii webu a v takovém případě by drobečkové menu bylo rušivé a nelogické.
- Obsah
Základní box s obsahem, tedy s polem, které plníte pomocí editoru obsahu. Vhodný pro text, nadpisy, obrázky, tlačítka.
- Darovací widget
Boxík s charitní platební bránou (vlastní, či napojenou na Darujme.cz).
- Darovací widget (malý s obrázkem)
Boxík s charitní platební bránou (vlastní, či napojenou na Darujme.cz) doplněný o vámi vybrané pozadí. Více vyniká na širších stránkách, jako je landing page.
- Obrázek vlevo
Designový prvek, v levé části obrázek nebo video, v pravé části titulek a text. Opět i ve variantě se zakulacenými rohy.
- Obrázek vpravo
Obrácená varianta k obrázku vlevo.
- Dva boxíky
Dvousloupcový box. Každý box může ve své horní části obsahovat obrázek nebo video, titulek a text. Jediný povinný parametr je popisek, ostatní nemusíte použít. Designově nabízíme variantu klasickou a se zakulacenými rohy.
- Tři boxíky
Třísloupcový designový prvek. Každá sekce může začínat obrázkem nebo videem, následuje povinný titulek a nepovinný text. Varianty jsou klasická a se zakulacenými rohy.
- Partneři z modulu
Opět komponenta pro umístění partnerů, tentokrát je můžete vybírat z těch, které máte uložené na hlavní stránce a nemusíte je tedy znovu a znovu vkládat.
- Partneři vlastní
Princip funkce partnerů je obdobná jako na hlavní stránce. Zde si můžete pro každou stránku zvlášť vložit vlastní partnery, přidat jejich loga a případně přidat odkazy na jejich webové stránky.
- Rozcestníková dlaždice
Název typu boxu skvěle popisuje, k čemu box primárně slouží, tedy pro navigační rozcestníky. Ale s trochou kreativity jej můžete použít i jako designový prvek. Boxík existuje ve třech variantách, podle počtu dlaždic vedle sebe, kde jich můžete mít 3 až 5. V mobilní verzi se dlaždice v případě nutnosti samy zalamují pod sebe.
V případě, že použijete jen jednu nebo dvě dlaždice, použije se velikost prvku z třídlaždicového designu.
- Rozcestníková dlaždice s efektem
Funkce z předchozího typu boxíku byla rozšířena o možnost druhé strany, kterou zobrazíte najetím myši (na PC) nebo kliknutím (na dotykových zařízeních). Zobrazení druhé strany je doplněno efektem takzvaného převrácení. Skvěle se hodí k prezentaci partnerů, případně jako rozcestník z diecézní na místní Charity, nebo pro prezentaci typů služeb či projektů atp. Technické upozornění: na druhé (volitelné) straně je omezena délka textu končící trojtečkou. Pokud se text nevejde, nejde ho již nikde dočíst, protože na kliknutí dlaždice reaguje přechodem na odkaz.
- Fotogalerie jednoduchá
Boxík propojený na již existující fotogalerii či fotogalerie na vašem webu. Zobrazuje tři fotky vedle sebe, ovládacími prvky jsou šipky nebo swipe gesto na mobilu. A je samozřejmě responzivní.
- Fotogalerie s efektem
Jako přechozí galerie, ale rozšířená o moderní efekt animace zvětšení prostředního obrázku. Aby efekt dával smysl, je pro tuto galerii potřeba mít prostor, alespoň šířku 800 px. V opačném případě se sama automaticky přepne na jednoduchou variantu.
- Video
Chytrý box pro přehrávání videa, které máte uložené v archivu souborů. Můžete vložit video velkých rozměrů pro přehrávání na monitorech a malé video pro zobrazení na mobilech. Šetří tím tak mobilní data čtenářů s mobily!
- Aktuální stav sbírky TKS
Průběžný stav rozpečetěných pokladniček za vaši organizaci, diecézi, či celou TKS. V grafickém provedení s aktuální vizuální podobou Tříkrálové sbírky.
- Aktuální stav sbírky TKS – bez grafiky
Průběžný stav rozpečetěných pokladniček za vaši organizaci, diecézi, či celou TKS. Bez grafického provedení.
Práce s boxy
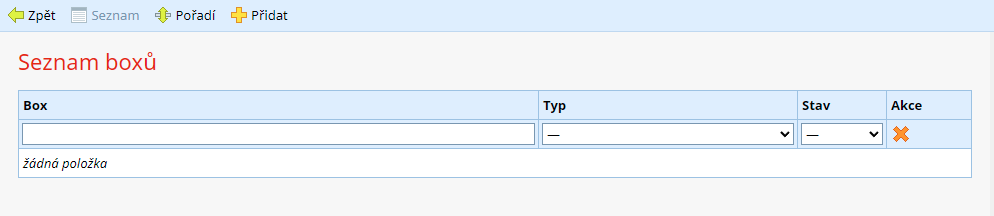
U každého seznamu stránek je v CMS nově přidán sloupec "Boxy". U stránek, u kterých žádné boxy ještě nemáte, je číslice 0, která nejen symbolizuje počet boxů, ale zároveň je odkazem do jejich správy s názvem Seznam boxů. Ukázka nově založené stránky bez boxů. Přes odkaz na číslici 0 se dostanete k jejich správě.
Ukázka nově založené stránky bez boxů. Přes odkaz na číslici 0 se dostanete k jejich správě.
V Seznamu boxů spravujete boxy stejným způsobem, jako ostatní položky v CMS. Nový box tak můžete vložit tlačítkem "Přidat" na horní liště, pořadí boxů zase měníte pomocí tlačítka "Pořadí". Vlastnosti jednotlivých boxů upravujete v jejich příslušné řádce.
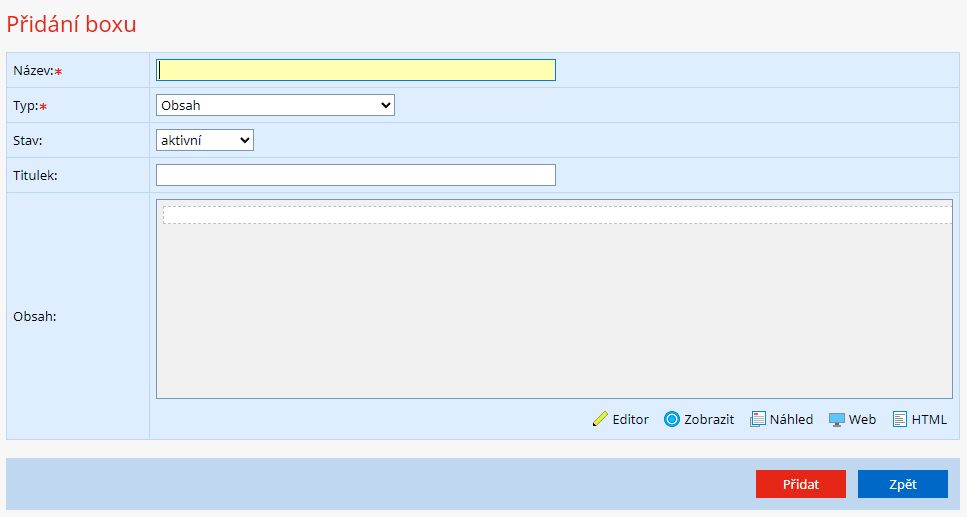
Přidání boxu
Přidání boxu je na stejném principu jako přidání jiných položek. Otevře se stránka s formulářem, na které vyplníte požadované údaje a vyberete si typ boxu. Po změně typu boxu se mění i požadované položky, specifické pro každý typ.
Vždy je potřeba vyplnit název boxu, který pak slouží pro identifikaci boxu v seznamu.
Dále je nutné zvolit typ boxu, viz předchozí kapitola.
V nabídce stav můžete box zneaktivnit, čímž ho skryjete pro prohlížení, ale v CMS bude stále k dispozici.
Další položky se mění dynamicky, dle typu boxu.

Ukázka přidání boxu typu Obsah, tedy toho nejzákladnějšího typu.